You’re using Hubspot. You’ve got your blog installed. You love using Google Tag Manager. And now you’ve just discovered that you’re AMP pageviews are not showing up in Google Analytics. Wait… what!?
You’ve looked for a work-around. You’ve contacted Hubspot support. You even thought Simo would have a simple solution. What’s the problem? See below…
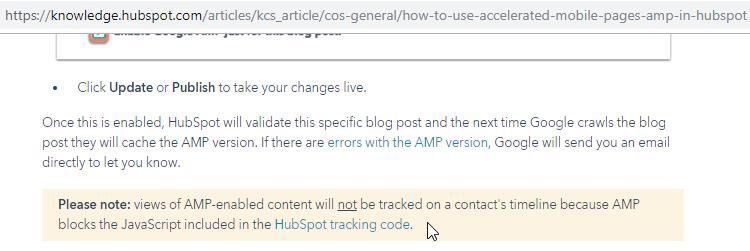
The problem is when you enable AMP for your blog on Hubspot, the Google Tag Manager code gets stripped out. Why is this? It’s because JavaScript doesn’t run on AMP enabled pages. GTM code is JavaScript. Consequently, it doesn’t run.
Is there a Google Tag Manger work-around?
Fortunately, Universal Analytics code will work if you hard code it in on just the blog pages. “But won’t that give me double counting on pageviews on the non AMP pages?”, you ask. Yes, it will. That’s if you are firing a GA tag with the same Universal Analytics ID in the GTM container.
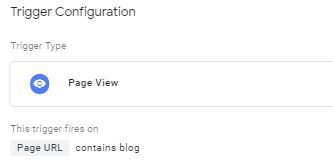
Because you’re still using Google Tag Manager for the rest of the site, you’ll need to setup a blocking trigger for those blog pages that are hard-coded with the UA tag.
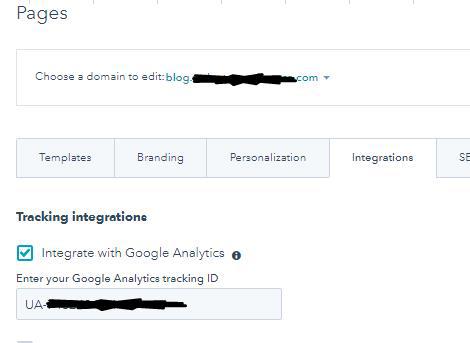
Make sure you check off the Integrate with Google Analytics checkbox in Hubspot but only for your blog domain. By default, the Choose a domain to edit: field is set to All domains. If integrate with GA is checked while “All Domains” is selected instead of blog.yourdomin.com, then you will surely be double counting on the whole site.
This setup is not perfect because your other tags in the GTM container are not going to fire on the AMP pages. It’s not the end of the world, but those tags will fire on the non AMP blog pages (viewed on a desktop/laptop).
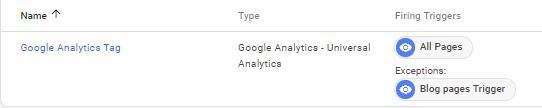
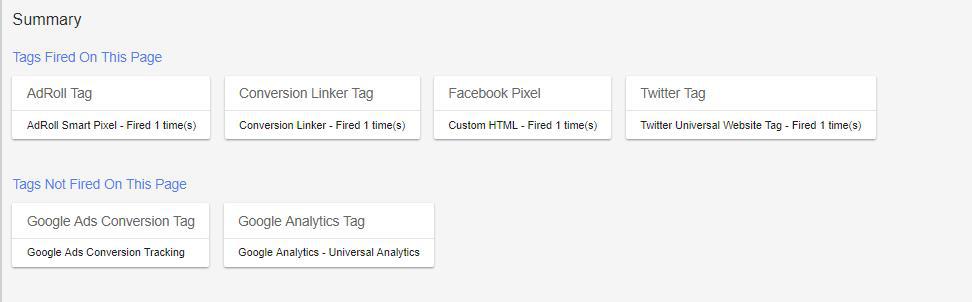
Here’s what happens on the non-AMP page. All the other (fire on All Pages) tags have fired and the GA tag not firing from the GTM container because of the Exception of the Blog pages Trigger.
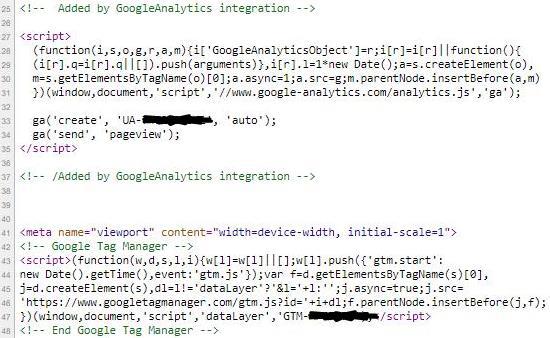
If you do a view source on one of the desktop version of the pages, you should see your GTM container and the Universal Analytics code both on the page. This is perfectly fine to run this way. If another vendor does an audit on your client’s site, this should be one of the first things they ding you on. However, if you have it setup correctly, there certainly is no double counting in Analytics.
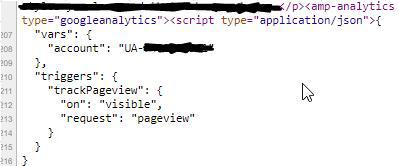
On the AMP version of the same page, it looks like this. While you can’t see it, there is no GTM container to be found on this page.
Keep in mind if you want to track other events and/or add pixels, you’ll need to hard code those as well like the UA code if you want them to get tracked on the AMP enabled blog pages. Just remember to also add your blog trigger as an exception for tags firing on all pages.
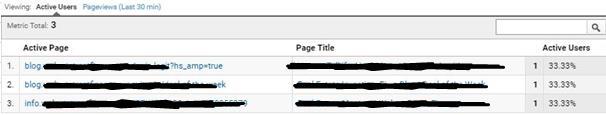
Here you can see two different blog pages tracking in GA, one AMP, one non-AMP, and then another page on the site. These are all being tracked into the one Analytics property, but in 3 different ways:
- AMP-enabled from the Hubspot integration
- Hard-coded UA tag
- Google Tag Manager UA tag
If it seems like a lot of additional work for what should be easy using GTM, you’re right. But until a better solution for tracking AMP pages through GTM becomes available, this should hold you over. GTM does offer an AMP container but at the time of this writing, we were unsuccessful in getting this working with the Hubspot integration.
Want answers to tough technical problems on your website? Call periscopeUP today at (443) 475-0787 or Contact Us online.